JavaScript数组切割方法详解(掌握数组分割技巧)
游客 2024-12-08 15:25 分类:数码设备 44
在JavaScript编程中,经常需要对数组进行切割操作,以获取特定范围内的数据或者将数组按照一定规则进行拆分。了解和掌握JavaScript数组切割方法,可以提高开发效率,并优化代码的可读性和维护性。本文将详细介绍JavaScript数组切割方法的各种技巧和应用场景。

一、使用slice()方法进行基本切割
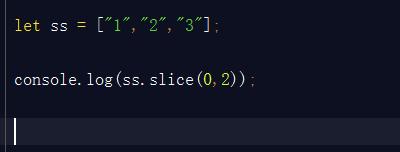
slice()方法是JavaScript中常用的数组切割方法,它接受两个参数,分别表示开始位置和结束位置,并返回一个新的数组,其中包含从原数组中切割出来的元素。
二、应用slice()方法实现倒序数组
倒序数组是某些场景下常见的需求,可以使用slice()方法结合reverse()方法来实现。首先使用slice()方法获取到原数组的一个切片,然后使用reverse()方法将切片中的元素顺序进行反转。
三、利用splice()方法进行元素替换
splice()方法不仅可以删除数组中的元素,还可以用于替换元素。通过传入指定的索引位置和要替换的元素个数,再加上要插入的新元素,可以实现替换指定位置的元素。
四、使用splice()方法实现数组拼接
splice()方法还可以用于将多个数组进行拼接。通过指定索引位置为原数组的长度,再加上要拼接的数组作为参数传入splice()方法,可以将多个数组合并成一个新数组。
五、利用split()方法将字符串转化为数组
split()方法是将字符串按照指定分隔符分割成一个数组的常用方法。通过传入指定的分隔符作为参数,split()方法会将字符串分割成多个子串,并返回一个包含这些子串的数组。

六、应用join()方法将数组转化为字符串
join()方法是split()方法的逆向操作,它可以将一个数组中的所有元素按照指定分隔符连接成一个字符串。
七、使用concat()方法实现数组合并
concat()方法可以将两个或多个数组合并成一个新数组。通过在原数组上调用concat()方法,并传入要合并的数组作为参数,可以实现数组的合并。
八、利用reduce()方法进行高级切割操作
reduce()方法是一种更加高级和灵活的切割数组的方法。它接受一个回调函数作为参数,该回调函数可以对数组中的元素进行操作,并返回一个新的值。
九、使用filter()方法过滤符合条件的元素
filter()方法是一种非常常用的过滤数组元素的方法。它接受一个回调函数作为参数,该回调函数用于判断数组中的元素是否符合条件,如果符合则返回true,否则返回false。
十、应用map()方法对数组中的每个元素进行处理
map()方法是一种对数组中每个元素进行操作并返回新数组的方法。它接受一个回调函数作为参数,该回调函数可以对每个元素进行处理,并将处理后的结果存储在一个新的数组中。
十一、使用forEach()方法遍历数组元素
forEach()方法是一种非常常用的遍历数组元素的方法。它接受一个回调函数作为参数,在遍历数组的过程中,对每个元素执行回调函数中定义的操作。
十二、利用some()方法判断数组中是否存在符合条件的元素
some()方法是一种判断数组中是否存在符合条件的元素的方法。它接受一个回调函数作为参数,用于判断数组中的每个元素是否满足某个条件。
十三、使用every()方法判断数组中所有元素是否满足条件
every()方法是一种判断数组中所有元素是否满足某个条件的方法。它接受一个回调函数作为参数,用于判断数组中的每个元素是否都满足某个条件。
十四、应用find()方法查找符合条件的第一个元素
find()方法是一种查找数组中符合条件的第一个元素的方法。它接受一个回调函数作为参数,用于判断数组中的每个元素是否满足某个条件,如果满足则返回该元素。
十五、使用findIndex()方法查找符合条件的第一个元素的索引
findIndex()方法和find()方法类似,只是它返回的是符合条件的第一个元素的索引值。
通过本文的介绍,我们了解了JavaScript中多种数组切割方法的应用场景和使用技巧。掌握这些方法可以提高数组操作的灵活性和效率,让我们在编程过程中更加得心应手。无论是基本切割、倒序数组、替换元素还是拼接数组,还是其他高级操作,我们都可以根据实际需求选择合适的方法来处理数组。希望本文能够对大家在JavaScript数组切割方法的学习和实践中有所帮助。
掌握JavaScript数组切割方法,提升数据处理效率
在JavaScript编程中,数组是一种常用的数据结构,经常需要对数组进行切割和处理,以满足不同需求。本文将介绍一些常用的JavaScript数组切割方法,帮助读者提高数据处理效率。
一:了解数组切割的重要性
数组是存储大量数据的一种方式,但有时需要将其分割成更小的部分进行处理,比如分页显示或者数据统计等操作。掌握数组切割方法能够提升代码的可读性和执行效率。
二:使用slice()方法进行简单的数组切割
slice()方法是JavaScript中最常用的数组切割方法之一,它能够根据指定的起始索引和结束索引来截取数组的一部分,并返回一个新的数组。这样就能方便地处理大型数组,只提取需要的数据进行操作。

三:利用splice()方法进行数组切割和替换
splice()方法不仅可以删除数组中的元素,还可以在指定位置插入新的元素。通过合理使用splice()方法,可以实现对数组进行切割和替换操作,更灵活地处理数组数据。
四:掌握split()方法进行字符串数组切割
有时候我们会遇到将字符串按照特定字符分割成数组的需求,这时可以使用split()方法。它能够根据指定的分隔符将字符串切割成多个子串,并返回一个新的数组。
五:使用concat()方法合并切割后的数组
切割后的数组可能需要与其他数组合并进行处理,这时可以使用concat()方法。它能够将两个或多个数组合并成一个新数组,方便对多个部分进行整体处理。
六:了解join()方法将数组转换为字符串
在某些场景下,需要将切割后的数组重新转换为字符串进行展示或者存储。这时可以使用join()方法,它能够将数组的元素以指定字符连接起来,返回一个字符串。
七:使用map()方法对切割后的数组进行遍历和操作
map()方法可以方便地对数组进行遍历,并对每个元素执行指定的操作,返回一个新的数组。当需要对切割后的数组进行进一步操作时,map()方法是一个常用的选择。
八:掌握filter()方法筛选切割后的数组元素
filter()方法可以根据指定条件筛选出符合条件的元素,返回一个新的数组。在处理切割后的数组时,如果需要筛选特定元素,filter()方法是非常实用的。
九:了解reduce()方法对切割后的数组进行累计计算
reduce()方法可以对数组中的元素进行累计计算,并返回计算结果。当需要对切割后的数组进行累计计算时,reduce()方法能够提供简洁高效的处理方式。
十:使用forEach()方法对切割后的数组执行指定操作
forEach()方法可以对数组中的每个元素执行指定的操作,没有返回值。当需要对切割后的数组进行遍历执行特定操作时,forEach()方法是一个简洁明了的选择。
十一:利用find()和findIndex()方法查找切割后的数组元素
find()和findIndex()方法可以在切割后的数组中查找符合条件的元素或者元素的索引。当需要在切割后的数组中进行查找操作时,这两个方法能够提供便捷高效的功能。
十二:掌握some()和every()方法判断切割后的数组元素
some()和every()方法可以用来判断切割后的数组中是否存在符合条件的元素,或者是否所有元素都满足指定条件。在进行条件判断时,some()和every()方法是实用的工具。
十三:使用sort()方法对切割后的数组进行排序
sort()方法可以对数组的元素进行排序,默认按照字母顺序进行排序。当需要对切割后的数组进行排序操作时,sort()方法能够提供简单高效的解决方案。
十四:了解reverse()方法逆转切割后的数组
reverse()方法可以逆转数组的元素顺序,将最后一个元素变为第一个元素。在需要对切割后的数组进行逆序处理时,reverse()方法是一个方便实用的工具。
十五:
通过本文的介绍,我们了解了一些常用的JavaScript数组切割方法,包括slice()、splice()、split()等。掌握这些方法可以提高数组数据处理的效率,同时也能更好地应对各种需求。
结尾:
希望本文的内容能够帮助读者掌握JavaScript数组切割方法,提升数据处理效率。通过合理利用这些方法,能够更高效地处理大量数据,实现更多的功能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
- 最新文章
-
- 如何使用cmd命令查看局域网ip地址?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- 笔记本电脑屏幕不亮怎么办?有哪些可能的原因?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看电脑IP地址?
- 谷歌浏览器无法打开怎么办?如何快速解决?
- 如何使用命令行刷新ip地址?
- word中表格段落设置的具体位置是什么?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何在Win11中进行滚动截屏?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- win10系统如何进行优化?优化后系统性能有何提升?
- 热门文章
-
- 拍照时手机影子影响画面怎么办?有哪些避免技巧?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- win10系统如何进行优化?优化后系统性能有何提升?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看局域网ip地址?
- 如何使用cmd命令查看电脑IP地址?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何使用命令行刷新ip地址?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 创意投影相机如何配合手机使用?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- 如何在Win11中进行滚动截屏?
- 电脑强制关机后文件打不开怎么办?如何恢复文件?
- 热评文章
-
- 国外很火的手游有哪些?如何下载和体验?
- 2023最新手游推荐有哪些?如何选择适合自己的游戏?
- 盒子游戏交易平台怎么用?常见问题有哪些解决方法?
- 女神联盟手游守护女神全面攻略?如何有效提升女神守护能力?
- 三国杀年兽模式怎么玩?攻略要点有哪些?
- 流星蝴蝶剑单机版怎么玩?游戏常见问题有哪些解决方法?
- 牧场物语全系列合集大全包含哪些游戏?如何下载?
- 穿越火线挑战模式怎么玩?有哪些技巧和常见问题解答?
- CF穿越火线战场模式怎么玩?有哪些特点和常见问题?
- 冒险王ol手游攻略有哪些?如何快速提升游戏技能?
- 王者荣耀公孙离的脚掌是什么?如何获取?
- 密室逃脱绝境系列8怎么玩?游戏通关技巧有哪些?
- 多多云浏览器怎么用?常见问题及解决方法是什么?
- 密室逃脱2古堡迷城怎么玩?游戏通关技巧有哪些?
- 密室逃脱绝境系列9如何通关?有哪些隐藏线索和技巧?
- 热门tag
- 标签列表
- 友情链接