如何锁定表头,提升数据表的浏览体验(通过固定表头实现数据表的可视化优化)
游客 2024-12-01 10:50 分类:科技资讯 46
数据表在信息展示和数据分析方面起到了重要作用,然而,当数据表超过一页时,用户需要频繁滚动页面才能查看完整的表格内容,这严重影响了数据浏览的效率。本文将介绍如何通过锁定表头,提升数据表的浏览体验,使用户能够更加便捷地查看和分析表格内容。

段落
1.表头困境:为什么需要锁定表头?
在分析和浏览较大的数据表时,表头往往会随着页面滚动而消失在视野之外,导致用户无法直观地了解当前所处的数据列,造成信息获取的困难。
2.锁定表头的意义与优势
锁定表头能够使表头始终停留在页面顶部,无论用户如何滚动页面,都能够清晰地查看当前所在的列信息,提升用户对表格内容的理解和使用效率。

3.使用CSS实现表头的固定效果
通过CSS中的position属性和z-index属性,我们可以轻松地实现锁定表头的效果,使表头在滚动时保持固定。
4.使用JavaScript实现表头的锁定
除了CSS,JavaScript也可以用来实现表头的锁定效果,通过监听页面滚动事件,并动态改变表头的位置,实现固定表头的效果。
5.使用插件快速实现表头的锁定
如果你对CSS和JavaScript不太熟悉,也可以使用一些现成的插件来帮助实现表头的锁定,简化开发流程。
6.表格的样式美化与用户体验优化
锁定表头只是提升数据表浏览体验的一个方面,通过对表格的样式进行美化,如颜色、字体、边框等调整,还能够进一步提升用户的使用感受。
7.避免锁定表头带来的问题
锁定表头虽然能够带来便捷的数据浏览体验,但也可能引发一些问题,如页面加载速度变慢、表格内容溢出等,我们需要注意这些潜在的问题并做出相应的优化。
8.锁定表头在移动端的应用
在移动设备上,由于屏幕空间有限,锁定表头能够更好地发挥作用,使用户能够更方便地浏览和分析表格数据。
9.用户的交互体验改进
除了锁定表头,还可以通过其他交互方式改进数据表的浏览体验,如拖动列宽、排序、筛选等功能的添加,提升用户对数据的操作能力。
10.多种方式灵活应用锁定表头
锁定表头并不只限于单一的应用场景,我们可以根据实际需求和具体情况,选择合适的方式来实现锁定效果。
11.应用示例:固定表头的电子表格
以Excel为代表的电子表格工具中,固定表头已经成为了标配功能,我们可以借鉴这种设计思路,并在实际应用中加以运用。
12.锁定表头的局限性与扩展性
锁定表头虽然能够提升数据表的浏览体验,但在特定情况下也存在一些局限性,如多重表头的处理、跨页滚动等问题需要进一步探讨。
13.相关技术的学习和深入研究
为了更好地理解和应用锁定表头技术,我们还需要学习相关的CSS、JavaScript知识,并进行深入研究。
14.用户反馈的重要性与持续优化
锁定表头的实际效果需要不断优化和改进,我们应该关注用户的反馈意见,不断完善锁定表头功能,提升用户体验。
15.结语:优化数据表格浏览体验的必备技巧
锁定表头作为优化数据表格浏览体验的重要技巧之一,能够提高用户对数据的理解和使用效率,是数据可视化中不可或缺的一环。
通过锁定表头,我们可以使数据表的表头始终可见,提升用户对表格内容的浏览体验。通过CSS、JavaScript或插件等方式,我们可以实现锁定表头的效果,并可以结合其他样式美化和交互改进等方式进一步优化用户体验。在使用过程中,我们需要注意锁定表头可能带来的问题,并根据具体需求灵活运用不同的锁定表头方式。最终,通过不断优化和改进,提升数据表格浏览体验将成为我们在数据可视化中的必备技巧。
锁定表头的操作技巧
在处理大量数据时,表格是一个非常方便的工具。然而,当表格过长时,我们往往会遇到一个问题:随着滚动条的滑动,表头会消失在视野之外,给数据的查看和编辑带来一定的困扰。本文将介绍如何通过锁定表头的方法,解决这个问题。
一:使用Excel实现表头锁定
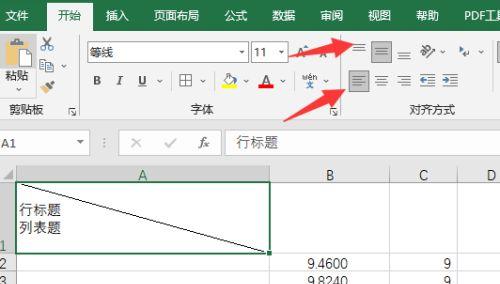
Excel是一个广泛使用的电子表格软件,它提供了多种实现表头锁定的方式。其中一种方法是利用“冻结窗格”功能。通过点击表头上方的行或左侧的列,然后选择“视图”选项卡中的“冻结窗格”按钮,即可实现将表头固定在屏幕顶部或左侧。
二:通过GoogleSheets固定表头
GoogleSheets是一款在线协作表格软件,它也支持表头锁定功能。在GoogleSheets中,只需选中需要固定的行或列,然后点击“视图”菜单中的“冻结”选项即可将表头固定。

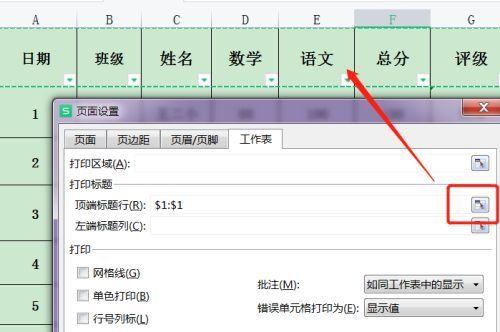
三:利用WPS表格实现表头固定
WPS表格是一种功能强大的办公软件,也可以实现表头锁定。在WPS表格中,选择需要锁定的行或列,然后点击“视图”选项卡中的“冻结”按钮,即可将表头固定在屏幕上方或左侧。
四:使用HTML和CSS锁定网页表头
如果你需要在网页上展示表格,并且希望固定表头,你可以利用HTML和CSS来实现。通过设置表头所在的行或列为固定位置,并使用CSS属性“position:fixed”,即可实现固定表头的效果。
五:JavaScript实现动态表头锁定
如果你希望实现一个更灵活的表头锁定效果,可以利用JavaScript编写自定义代码。通过监听滚动条的位置,当表头即将离开视野时,将其复制并固定在屏幕上方或左侧,从而实现动态的表头锁定效果。
六:在MicrosoftWord中固定表格标题
在Word文档中,如果需要处理较大的表格,同样可以固定表头。方法是选中表格,然后点击“布局”选项卡中的“重复标题行”按钮,即可将表头固定在每个页面的顶部。
七:使用CSS实现表头锁定
除了在网页上固定表头外,还可以利用CSS来实现表头锁定。通过设置表格容器的高度和宽度,并将表头行或列的位置设置为“fixed”,即可实现表头固定的效果。
八:通过VBA编程实现Excel表头锁定
如果需要更加复杂的表头锁定功能,可以利用Excel中的VBA编程。通过编写VBA代码,可以实现根据滚动条位置动态调整表头的位置,以及其他个性化的表头锁定效果。
九:利用开源库实现表头固定
在编程中,我们可以使用一些开源库来实现表头锁定功能。通过使用jQuery插件中的“fixedHeader”扩展,我们可以简单地将表头固定在网页上。
十:如何取消表头锁定
当不再需要表头锁定时,我们同样可以轻松取消锁定。对于各种软件和编程环境,只需点击相应的选项或删除相应的代码即可取消表头锁定。
十一:表头锁定的优点与应用场景
表头锁定可以提高大数据处理的效率和舒适度。无论是在数据分析、报表制作还是网页设计中,表头锁定都是一个非常实用的功能。
十二:注意事项与常见问题解答
在使用表头锁定功能时,需要注意数据量过大可能导致性能下降,以及不同软件和编程环境的差异性。常见问题如:表头错位、滚动条失效等,可以通过重新设置锁定或调整代码来解决。
十三:表头锁定的进一步扩展
除了固定表头外,我们还可以将其他部分固定,例如左侧的列或顶部的行。根据具体需求,可以尝试不同的锁定方式来提高数据处理的效率。
十四:未来发展方向与技术趋势
随着云计算和大数据时代的到来,表头锁定功能将变得更加智能和个性化。未来可能会出现更多自动化的表头锁定方法,以及更精细的锁定调整功能。
十五:
通过锁定表头,我们可以轻松地处理大量数据,并且不再因为表头消失而感到困扰。无论是使用各种办公软件,还是编程实现,都有多种方法可以实现表头锁定。根据具体需求,选择合适的方法,提高工作效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
相关文章
- 没验机的电脑怎么关机啊?安全关机的方法是什么? 2025-04-04
- 手机怎么自带投影仪?有哪些方法可以实现? 2025-04-04
- 开初用笔记本电脑需要什么?选购时应考虑哪些因素? 2025-04-04
- 老毛桃如何看电脑配置?有哪些步骤? 2025-04-04
- 电脑截图时黑屏如何用快捷键解决? 2025-04-04
- 哪个牌子的投影仪音质好且易用? 2025-04-04
- 超锐笔记本电脑怎么开机?遇到开机问题怎么办? 2025-04-04
- 电脑声音嘶哑是什么原因? 2025-04-04
- 笔记本电脑键盘下一行键对应的是哪个功能?如何快速识别? 2025-04-04
- 手机连接投影仪的步骤是什么? 2025-04-04
- 最新文章
-
- 如何使用cmd命令查看局域网ip地址?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- 笔记本电脑屏幕不亮怎么办?有哪些可能的原因?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看电脑IP地址?
- 谷歌浏览器无法打开怎么办?如何快速解决?
- 如何使用命令行刷新ip地址?
- word中表格段落设置的具体位置是什么?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何在Win11中进行滚动截屏?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- win10系统如何进行优化?优化后系统性能有何提升?
- 热门文章
-
- 拍照时手机影子影响画面怎么办?有哪些避免技巧?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- win10系统如何进行优化?优化后系统性能有何提升?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看局域网ip地址?
- 如何使用cmd命令查看电脑IP地址?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何使用命令行刷新ip地址?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 创意投影相机如何配合手机使用?
- 电脑强制关机后文件打不开怎么办?如何恢复文件?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- 如何在Win11中进行滚动截屏?
- 热评文章
-
- 国外很火的手游有哪些?如何下载和体验?
- 2023最新手游推荐有哪些?如何选择适合自己的游戏?
- 盒子游戏交易平台怎么用?常见问题有哪些解决方法?
- 女神联盟手游守护女神全面攻略?如何有效提升女神守护能力?
- 三国杀年兽模式怎么玩?攻略要点有哪些?
- 流星蝴蝶剑单机版怎么玩?游戏常见问题有哪些解决方法?
- 牧场物语全系列合集大全包含哪些游戏?如何下载?
- 穿越火线挑战模式怎么玩?有哪些技巧和常见问题解答?
- CF穿越火线战场模式怎么玩?有哪些特点和常见问题?
- 冒险王ol手游攻略有哪些?如何快速提升游戏技能?
- 王者荣耀公孙离的脚掌是什么?如何获取?
- 密室逃脱绝境系列8怎么玩?游戏通关技巧有哪些?
- 多多云浏览器怎么用?常见问题及解决方法是什么?
- 密室逃脱2古堡迷城怎么玩?游戏通关技巧有哪些?
- 密室逃脱绝境系列9如何通关?有哪些隐藏线索和技巧?
- 热门tag
- 标签列表
- 友情链接
