探索jpg图片压缩器的使用方法(学会使用jpg图片压缩器)
游客 2024-11-22 14:50 分类:电子常识 36
在现代社交媒体和网页设计中,图片是必不可少的元素。然而,高分辨率的图片可能会占用大量的存储空间和带宽,导致网页加载缓慢。为了解决这个问题,我们可以使用jpg图片压缩器来减小图片文件的大小,而不影响其质量。本文将介绍如何使用jpg图片压缩器来优化您的图片。

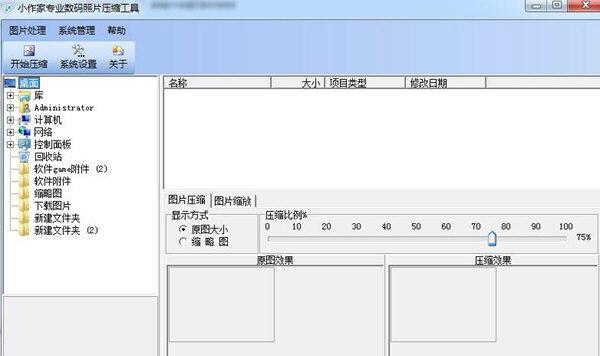
一、选择适合的jpg图片压缩器工具
二、导入要压缩的图片文件
三、调整压缩设置以平衡质量和文件大小
四、查看压缩后的预览效果
五、选择保存压缩后的图片文件位置
六、执行压缩操作并等待完成
七、将压缩后的图片与原始图片进行比较
八、根据需求调整压缩设置进行再次优化
九、保存并备份压缩后的图片文件
十、使用优化后的图片替换原始图片
十一、在网页或社交媒体上测试加载速度
十二、评估压缩效果并根据需要进行调整
十三、尝试使用批量压缩功能提高效率
十四、注意保留一份原始高质量图片备份
十五、定期检查和优化图片以保持最佳性能
通过使用jpg图片压缩器,我们可以轻松优化网页和社交媒体上的图片,减小文件大小,提高加载速度,同时保持较高的图像质量。选择合适的工具,并按照本文介绍的步骤进行操作,您将能够快速掌握jpg图片压缩器的使用方法,并在您的项目中获得良好的效果。记住要定期检查和优化图片,以确保您始终保持最佳性能。
掌握JPG图片压缩器的使用技巧
在当今互联网时代,图片的使用已经变得非常普遍。然而,大尺寸的图片文件往往会拖慢网页的加载速度,影响用户体验。为了解决这一问题,JPG图片压缩器成为了一个非常有用的工具。本文将介绍如何使用JPG图片压缩器,以提升网页的加载速度和用户体验。
选择合适的JPG图片压缩器工具
选择一款优秀的JPG图片压缩器工具是第一步,可以选择在线压缩器或者本地软件。推荐使用ImageOptim、TinyPNG等在线工具,或者AdobePhotoshop、GIMP等本地软件进行压缩。
了解图片格式和压缩原理
在使用JPG图片压缩器之前,了解JPG格式的特点和压缩原理是非常重要的。JPG格式是一种有损压缩格式,通过牺牲部分图像质量来减小文件大小。

调整图片尺寸和分辨率
在压缩图片时,调整图片的尺寸和分辨率可以有效减小文件大小。通过缩小图片的像素尺寸和分辨率,可以达到压缩的目的。
选择适当的压缩率
JPG图片压缩器通常提供了不同的压缩率选项。选择适当的压缩率是保证图片质量和文件大小平衡的关键。过高的压缩率可能会导致图像失真,而过低的压缩率则无法显著减小文件大小。
使用无损压缩工具
除了有损压缩方法外,还有一些无损压缩工具可供选择。这些工具可以在不损失图像质量的情况下减小文件大小,如OptiPNG、PNGGauntlet等。
考虑图片格式转换
将JPG格式转换为其他格式,如PNG或WebP,可能会进一步减小文件大小。但是,需要注意转换后可能会导致图像质量下降,因此需要谨慎选择。
批量处理多个图片
JPG图片压缩器通常支持批量处理多个图片。这对于需要处理大量图片的用户非常方便,可以大大节省时间和精力。
保留备份原图
在压缩图片之前,务必保留原始高质量图片的备份。这样可以在需要时重新压缩或更改压缩参数,避免不可逆的质量损失。
压缩图片后的预览效果
使用JPG图片压缩器进行压缩后,需要预览压缩效果。确保图像质量满足要求,并检查是否有不可接受的失真。
优化网页加载速度
压缩JPG图片的最终目的是提升网页加载速度。将压缩后的图片应用到网页中,并测试网页加载速度的改善效果。
注意版权和知识产权问题
在使用JPG图片压缩器时,要注意图片的版权和知识产权问题。尊重原创作者的权益,遵守相关法律法规。
了解不同平台的要求
不同的平台对于图片文件大小和格式有不同的要求。移动设备和社交媒体平台可能对图片大小有严格限制。在使用JPG图片压缩器时,要根据实际需求进行调整。
不只是JPG图片
除了JPG格式的图片,还有其他格式的图片也可以通过相应的压缩器进行优化,例如PNG、GIF等。
定期检查和更新压缩工具
技术在不断进步,新的JPG图片压缩器工具可能会提供更好的压缩效果。定期检查和更新压缩工具,可以获得更好的用户体验。
通过本文介绍的使用JPG图片压缩器的技巧,您可以轻松地压缩JPG图片,提升网页加载速度。记住选择合适的压缩率、调整尺寸和分辨率、保留备份原图等关键步骤,您将能够在不降低图像质量的前提下减小文件大小。利用JPG图片压缩器,优化您的网页和图片加载体验吧!
通过掌握JPG图片压缩器的使用技巧,可以轻松地压缩JPG图片,提升网页加载速度和用户体验。选择合适的工具、了解压缩原理、调整尺寸和分辨率、选择适当的压缩率以及保留备份原图都是关键步骤。最终目标是优化网页加载速度,同时注意版权和知识产权问题。定期检查和更新压缩工具,可以获得更好的用户体验。不仅限于JPG格式,其他图片格式也可以通过相应的压缩器进行优化。掌握这些技巧,提升您的网页和图片加载体验吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
相关文章
- 推荐一款高效的HEIC转JPG图片APP 2024-10-14
- 最新文章
-
- 如何使用cmd命令查看局域网ip地址?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- 笔记本电脑屏幕不亮怎么办?有哪些可能的原因?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看电脑IP地址?
- 谷歌浏览器无法打开怎么办?如何快速解决?
- 如何使用命令行刷新ip地址?
- word中表格段落设置的具体位置是什么?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何在Win11中进行滚动截屏?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- win10系统如何进行优化?优化后系统性能有何提升?
- 热门文章
-
- 电脑屏幕出现闪屏是什么原因?如何解决?
- 拍照时手机影子影响画面怎么办?有哪些避免技巧?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- 修改开机密码需要几步?修改开机密码后如何验证?
- win10系统如何进行优化?优化后系统性能有何提升?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看局域网ip地址?
- 如何使用cmd命令查看电脑IP地址?
- 如何通过命令查看服务器ip地址?有哪些方法?
- cdr文件在线转换格式的正确方法是什么?
- 手机无法连接移动网络怎么办?可能的原因有哪些?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 如何使用命令行刷新ip地址?
- 热评文章
-
- 争雄神途手游对战攻略?如何提升对战技巧和胜率?
- 能赚钱的网络游戏有哪些?如何选择适合自己的游戏赚钱?
- 2023年最热门的大型3d游戏手游有哪些?排行榜前十名是哪些?
- 轩辕剑天之痕怎么玩?游戏特色玩法有哪些常见问题解答?
- 4D急速追风游戏怎么玩?游戏体验和操作技巧是什么?
- 原神迪希雅如何培养?培养迪希雅需要注意哪些常见问题?
- 好玩的小游戏推荐?哪些小游戏适合消磨时间?
- 最好玩的小游戏有哪些?如何找到最适合自己的一款?
- 末日公寓攻略完整版怎么获取?游戏通关秘诀是什么?
- 修魔世界战斗系统怎么玩?有哪些特色功能和常见问题解答?
- 哪个职业在传奇私服中最受欢迎?最受欢迎职业的优劣势是什么?
- 传奇手游哪款好玩?2024年最热门的传奇手游推荐及评测?
- 国外很火的手游有哪些?如何下载和体验?
- 2023最新手游推荐有哪些?如何选择适合自己的游戏?
- 盒子游戏交易平台怎么用?常见问题有哪些解决方法?
- 热门tag
- 标签列表
- 友情链接
