修复网页错误的实用方法(解决网页错误的关键步骤和技巧)
游客 2024-11-21 11:25 分类:电脑技巧 44
随着互联网的快速发展,网页已经成为人们获取信息和交流的主要平台。然而,在浏览网页时,我们可能会遇到一些错误或问题,如无法加载页面、错位的元素或功能异常等。本文将介绍一些实用方法,帮助您解决网页上的错误,提升浏览体验。

一:检查网络连接状态,确保网络稳定
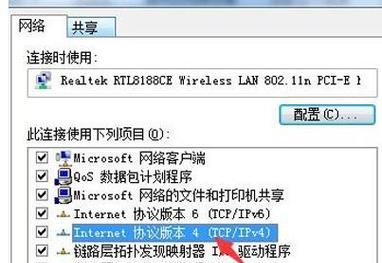
良好的网络连接是正常浏览网页的基础,如果网络不稳定或断开,网页可能无法正常加载。请检查您的网络连接状态,确保网络稳定。
二:清除浏览器缓存和Cookie
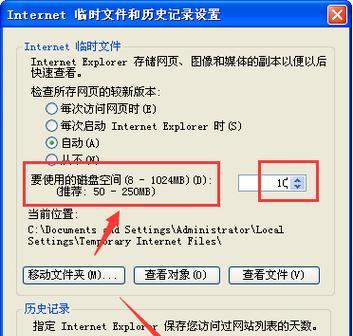
浏览器缓存和Cookie存储了之前访问过的网页数据,但有时候这些数据可能会导致页面显示错误。清除浏览器缓存和Cookie,可以消除这些潜在问题。
三:禁用浏览器插件或扩展程序
某些浏览器插件或扩展程序可能与特定网页不兼容,导致页面错误。尝试禁用浏览器插件或扩展程序,然后重新加载网页,看是否问题得到解决。
四:更新浏览器版本
老旧的浏览器版本可能存在兼容性问题,导致网页无法正确显示或运行。尝试更新您的浏览器版本,保持与最新的技术标准和安全性能。
五:检查HTML代码和CSS样式
网页错误有时候可能源于HTML代码或CSS样式的错误。检查网页源代码,确保代码没有语法错误或样式冲突。

六:查找并修复JavaScript错误
JavaScript是网页交互和动态效果的核心技术,但错误的JavaScript代码可能导致页面崩溃或功能异常。使用浏览器开发者工具,查找并修复JavaScript错误。
七:寻求开发者支持或社区帮助
如果您无法解决网页错误,可以向网页开发者寻求支持或在相关社区寻求帮助。开发者通常具备更深入的技术知识,并且能够快速解决问题。
八:尝试使用其他浏览器
不同的浏览器对网页的渲染方式有所差异,有时候问题可能只存在于特定的浏览器上。尝试使用其他浏览器访问网页,看是否问题得到解决。
九:检查操作系统和设备兼容性
某些网页功能可能要求特定的操作系统或设备支持。检查您的操作系统和设备是否与网页的要求兼容,如果不兼容,可能需要使用其他设备或升级操作系统。
十:修复服务器端问题
有时候,网页错误可能是由于服务器端问题导致的。如果您是网页开发者或服务器管理员,您需要检查服务器设置和代码,以确定是否存在服务器端问题。
十一:更新网页依赖库或框架
网页通常依赖各种库或框架,这些库或框架的版本更新可能修复了一些错误。检查并更新网页所使用的依赖库或框架,以确保您使用的是最新版本。
十二:测试网页在不同分辨率下的显示效果
不同的分辨率和屏幕大小可能会对网页的显示效果产生影响。测试网页在不同分辨率下的显示效果,并针对性地调整页面布局和样式。
十三:避免使用过多的第三方脚本和插件
过多的第三方脚本和插件可能导致页面加载缓慢或冲突。避免过度依赖第三方脚本和插件,只使用必要的功能,并确保它们是来自可信的来源。
十四:定期备份网页数据和代码
定期备份网页数据和代码是一种防范网页错误的有效措施。如果发生错误,您可以恢复到之前的备份版本,避免重复劳动和数据丢失。
十五:
修复网页错误可能涉及多个方面的问题,包括网络连接、浏览器设置、代码错误等。通过检查网络连接、清除缓存、禁用插件、更新浏览器等方法,我们可以解决大部分网页错误,提升我们的浏览体验。我们还可以寻求开发者支持、使用其他浏览器、检查兼容性等方法解决更复杂的问题。记住,定期备份网页数据和代码是防范错误的重要步骤。
修复网页错误的有效方法
随着互联网的发展,网页成为了人们获取信息、交流和娱乐的重要平台。然而,在使用网页的过程中,我们可能会遇到各种错误,如页面加载失败、链接失效、显示异常等。本文将介绍一些有效的方法来修复网页错误,帮助读者更好地享受网页浏览的乐趣。
一:检查网络连接是否稳定——确保网络连接良好是解决网页错误的第一步。如果网络连接不稳定,可能导致页面加载失败或链接失效。可以尝试重新连接Wi-Fi或使用移动数据网络。
二:清除浏览器缓存和Cookie——浏览器缓存和Cookie是网页加载时必要的临时文件,但它们有时会导致页面显示异常或功能失效。可以通过浏览器设置清除缓存和Cookie,然后重新加载网页来解决这些问题。

三:更新浏览器版本——有时,过时的浏览器版本可能无法正常显示某些网页内容或执行功能。及时更新浏览器到最新版本可以修复这些问题,并提供更好的网页浏览体验。
四:禁用浏览器插件和扩展程序——某些浏览器插件或扩展程序可能与网页的代码冲突,导致页面加载缓慢或显示异常。禁用或删除不常用的插件可以解决这些问题,并提高网页的性能。
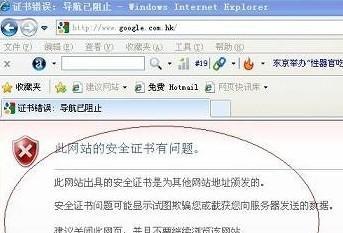
五:检查网页地址是否正确——有时我们可能在输入网页地址时出错,导致无法访问目标页面。检查网页地址是否正确,包括拼写、大小写和特殊字符等,可以解决这类问题。
六:重新启动设备——有时,设备长时间运行可能会导致系统出现一些异常。重新启动电脑、手机或平板等设备可以清除临时数据和重置系统,解决网页错误问题。
七:尝试使用其他浏览器——不同的浏览器在处理网页的方式上有所差异。如果遇到某个网页在特定浏览器上无法正常显示或执行功能,可以尝试切换至其他主流浏览器来解决问题。
八:联系网页管理员——如果发现某个网页经常出现错误或异常,可能是开发者在设计或维护过程中出现了问题。可以通过网页上提供的联系方式向管理员报告错误,帮助他们修复问题。
九:检查网页代码是否正确——网页错误有时可能是由于开发者在编写代码时出现了错误。如果你了解一些基本的HTML、CSS或JavaScript知识,可以检查网页代码是否有语法错误或逻辑问题,并尝试进行修复。
十:更新操作系统——操作系统的过时版本可能会影响浏览器的性能和网页的显示。更新操作系统到最新版本可以解决与网页错误相关的一些问题。
十一:重新安装浏览器——如果上述方法都无法解决问题,可以考虑重新安装浏览器。重新安装后,浏览器会恢复到默认设置并清除可能存在的错误。
十二:利用网页工具修复错误——有一些专门的网页工具可以帮助检测和修复网页错误。W3CMarkupValidationService可以检查HTML代码的合法性,Firebug可以用于调试网页的JavaScript等。
十三:参考在线论坛和社区——如果遇到特殊的网页错误或难以解决的问题,可以搜索相关的在线论坛和社区。在这些地方,你可以向其他网友寻求帮助,并从他们的经验中获得解决问题的方法。
十四:定期更新软件和插件——定期更新浏览器、操作系统以及相关的软件和插件,可以获得最新的安全性和功能改进。同时,也可以避免一些因软件过时而导致的网页错误。
十五:——修复网页错误是确保顺利浏览网页的关键。通过检查网络连接、清除缓存、更新浏览器等一系列方法,我们可以解决大多数常见的网页错误,提高网页浏览的体验和效果。
在使用网页时,出现错误是常有的事情。但通过采取一些简单而有效的方法,我们可以迅速修复网页错误,确保顺利浏览网页。记住这些技巧,你将能够更好地享受互联网带来的便利和乐趣。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
- 最新文章
-
- 如何使用cmd命令查看局域网ip地址?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- 笔记本电脑屏幕不亮怎么办?有哪些可能的原因?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看电脑IP地址?
- 谷歌浏览器无法打开怎么办?如何快速解决?
- 如何使用命令行刷新ip地址?
- word中表格段落设置的具体位置是什么?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何在Win11中进行滚动截屏?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- win10系统如何进行优化?优化后系统性能有何提升?
- 热门文章
-
- 拍照时手机影子影响画面怎么办?有哪些避免技巧?
- 笔记本电脑膜贴纸怎么贴?贴纸时需要注意哪些事项?
- win10系统如何进行优化?优化后系统性能有何提升?
- 电脑图标放大后如何恢复原状?电脑图标放大后如何快速恢复?
- 如何使用ip跟踪命令cmd?ip跟踪命令cmd的正确使用方法是什么?
- 华为root权限开启的条件是什么?如何正确开启华为root权限?
- 如何使用cmd命令查看局域网ip地址?
- 如何使用cmd命令查看电脑IP地址?
- 如何通过命令查看服务器ip地址?有哪些方法?
- 如何使用命令行刷新ip地址?
- win10专业版和企业版哪个好用?哪个更适合企业用户?
- 创意投影相机如何配合手机使用?
- win11截图快捷键是什么?如何快速捕捉屏幕?
- 如何在Win11中进行滚动截屏?
- 电脑强制关机后文件打不开怎么办?如何恢复文件?
- 热评文章
-
- 国外很火的手游有哪些?如何下载和体验?
- 2023最新手游推荐有哪些?如何选择适合自己的游戏?
- 盒子游戏交易平台怎么用?常见问题有哪些解决方法?
- 女神联盟手游守护女神全面攻略?如何有效提升女神守护能力?
- 三国杀年兽模式怎么玩?攻略要点有哪些?
- 流星蝴蝶剑单机版怎么玩?游戏常见问题有哪些解决方法?
- 牧场物语全系列合集大全包含哪些游戏?如何下载?
- 穿越火线挑战模式怎么玩?有哪些技巧和常见问题解答?
- CF穿越火线战场模式怎么玩?有哪些特点和常见问题?
- 冒险王ol手游攻略有哪些?如何快速提升游戏技能?
- 王者荣耀公孙离的脚掌是什么?如何获取?
- 密室逃脱绝境系列8怎么玩?游戏通关技巧有哪些?
- 多多云浏览器怎么用?常见问题及解决方法是什么?
- 密室逃脱2古堡迷城怎么玩?游戏通关技巧有哪些?
- 密室逃脱绝境系列9如何通关?有哪些隐藏线索和技巧?
- 热门tag
- 标签列表
- 友情链接