IE系列浏览器的兼容性设置详解(了解IE浏览器的兼容性设置)
游客 2024-05-30 10:25 分类:电子常识 93
在互联网发展的今天,浏览器的兼容性已经成为一个非常重要的问题。IE系列浏览器一直以来都是主流浏览器之一,但其对于网页的兼容性较差,需要开发人员进行一些兼容性设置才能保证网页能够在IE系列浏览器中正常显示。本文将详细介绍IE系列浏览器的兼容性设置,帮助开发人员提升网页的兼容性。

一:使用声明指定文档类型
在HTML文档的开头添加声明可以告诉浏览器当前网页使用的HTML版本,帮助浏览器正确解析网页。不同版本的IE浏览器对HTML的解析存在差异,通过指定文档类型可以避免一些兼容性问题。
二:设置标签的X-UA-Compatible属性
在
标签中添加标签,并设置X-UA-Compatible属性可以告诉IE浏览器使用特定的渲染引擎来解析网页。可以设置为IE=edge表示使用最新版本的IE引擎来渲染网页,提高兼容性。三:使用条件注释进行浏览器判断
条件注释是IE浏览器独有的特性,可以根据浏览器的版本进行不同的处理。开发人员可以使用条件注释来针对不同版本的IE浏览器进行特定的兼容性设置,以确保网页在各个版本的IE浏览器中都能正常显示。
四:避免使用过时的或不支持的HTML标签和属性
某些HTML标签和属性在IE浏览器中存在兼容性问题,开发人员应尽量避免使用这些过时的或不支持的标签和属性,以免影响网页在IE浏览器中的显示效果。
五:使用CSSHack解决样式兼容性问题
不同版本的IE浏览器对CSS的解析存在差异,可以使用CSSHack来针对不同版本的IE浏览器进行样式的特定设置。可以使用\9来表示只在IE浏览器中生效的样式。
六:避免使用不支持的JavaScript方法和属性
不同版本的IE浏览器对JavaScript的支持也存在差异,开发人员应避免使用不支持的方法和属性,或者使用Polyfill等技术来提供对这些方法和属性的兼容性支持。
七:使用兼容性库进行兼容性处理
一些第三方的兼容性库如Modernizr、Normalize.css等可以帮助开发人员解决IE浏览器中的兼容性问题。这些库提供了一些常用的兼容性解决方案,开发人员可以直接引入并使用。
八:避免使用ActiveX控件
ActiveX控件在IE浏览器中存在一些安全和兼容性问题,开发人员应尽量避免使用ActiveX控件或者考虑替代方案,以保证网页的兼容性和安全性。
九:合理设置IE浏览器的文档模式
IE浏览器通过文档模式来确定使用哪个渲染引擎来解析网页。开发人员可以通过设置标签或HTTP头中的X-UA-Compatible属性来指定文档模式,以确保网页在IE浏览器中以正确的模式进行解析。
十:注意IE浏览器的缓存机制
IE浏览器对于缓存的处理方式与其他浏览器存在差异,可能导致网页在更新后仍然显示旧的内容。开发人员可以通过设置标签或服务器端的HTTP头来控制IE浏览器的缓存机制,以确保网页的更新能够及时生效。
十一:处理IE浏览器的兼容性模式
IE浏览器中存在兼容性模式,可以模拟旧版本IE的行为。开发人员可以通过添加标签或HTTP头中的X-UA-Compatible属性来指定是否使用兼容性模式,以解决一些特定的兼容性问题。
十二:使用IE调试工具进行兼容性调试
IE浏览器提供了一些调试工具,如F12开发者工具,可以帮助开发人员快速定位和解决兼容性问题。通过使用这些调试工具,开发人员可以深入分析网页的兼容性问题,并进行相应的调整。
十三:关注IE浏览器的发布和更新信息
微软会不定期发布更新补丁和新版本的IE浏览器,这些更新可能会带来一些兼容性变化。开发人员应该密切关注IE浏览器的发布和更新信息,并及时进行相关的兼容性测试和调整。
十四:参考优秀的兼容性指南和案例
互联网上有很多关于IE浏览器兼容性的指南和案例,这些资源可以帮助开发人员更好地理解和解决兼容性问题。开发人员可以参考这些优秀的兼容性指南和案例,学习一些通用的兼容性处理技巧和方法。
十五:
在开发过程中,我们应该重视IE浏览器的兼容性问题,通过使用合适的兼容性设置和技术手段,提升网页在IE系列浏览器中的兼容性。合理使用声明、设置标签的X-UA-Compatible属性、使用条件注释等方法可以帮助我们解决大部分的兼容性问题。同时,我们还可以使用CSSHack、兼容性库、避免使用不支持的JavaScript方法和属性等技术手段来处理特定的兼容性问题。我们需要密切关注IE浏览器的发布和更新信息,并参考优秀的兼容性指南和案例,不断提升我们的兼容性处理能力。
探索IE系列浏览器的兼容性设置
作为曾经最受欢迎的浏览器之一,IE系列浏览器在许多用户的设备上仍然广泛使用。然而,由于IE系列浏览器与现代Web标准之间的差异,开发人员在优化网页以在IE上正确显示时常面临一些挑战。本文将探讨IE系列浏览器的兼容性设置,帮助开发人员了解如何通过合理配置来优化网页显示。
一、强制标准模式(DOCTYPE声明)
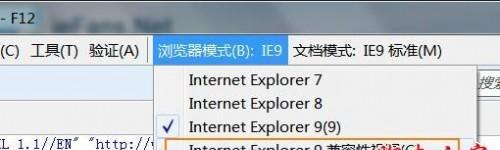
二、适当选择IE版本(CompatibilityMode)
三、调整文档模式(DocumentMode)
四、启用IE7兼容模式(EmulateIE7)
五、处理ActiveX控件(ActiveXControls)
六、启用“InternetExplorer附加组件管理器”(Add-onManager)
七、启用“受信任站点”(TrustedSites)
八、配置“受限制站点”(RestrictedSites)
九、处理跨域问题(Cross-DomainIssues)
十、启用“企业模式”(EnterpriseMode)
十一、设置浏览器缓存(BrowserCache)
十二、启用“兼容性视图设置”(CompatibilityViewSettings)
十三、处理JavaScript兼容性问题(JavaScriptCompatibility)
十四、处理CSS兼容性问题(CSSCompatibility)
十五、使用IE浏览器兼容性检查工具(CompatibilityCheckTools)
尽管IE系列浏览器与现代Web标准之间存在一些差异,但通过合理配置兼容性设置,开发人员可以优化网页在IE上的显示效果。从强制标准模式到使用兼容性视图设置,再到处理JavaScript和CSS兼容性问题,本文提供了一些关键的设置和技巧,帮助开发人员更好地应对IE系列浏览器的兼容性挑战。同时,使用IE浏览器兼容性检查工具可以帮助开发人员快速检测和解决兼容性问题。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
相关文章
- 上网最快的浏览器是什么?如何选择适合自己的浏览器? 2025-02-11
- 网络浏览器打不开是什么原因?如何快速解决? 2025-02-02
- 谷歌浏览器清理数据缓存的方法是什么?清理后会有什么影响? 2025-01-16
- 搜狗浏览器对比360浏览器哪个更胜一筹? 2025-01-15
- 国产浏览器有哪些?哪个最符合你的使用习惯? 2025-01-14
- 十大常用浏览器一览(揭秘电脑上最受欢迎的浏览器大战) 2024-11-21
- 360手机浏览器电脑网页模式切换方法(一键切换) 2024-10-29
- 如何在浏览器上查找历史浏览记录(简单方法帮助您找到所需的浏览历史) 2024-10-23
- 选择适合手机浏览器,畅享无限乐趣(探索手机浏览器的功能与特点) 2024-10-19
- 自带翻译的浏览器——打破语言障碍的利器(让浏览更自由) 2024-09-03
- 最新文章
-
- 电脑运行缓慢如何解决?重装系统是唯一选择吗?
- 电脑如何安装WIN10系统?安装过程中遇到的常见问题有哪些?
- ppbox盒子连接电视的方法是什么?遇到问题如何解决?
- 奇声功放怎么连接?连接方法步骤详解?
- 工程复印机如何操作?使用过程中常见问题有哪些?
- 信颐液晶多媒体使用方法是什么?遇到问题如何解决?
- 万喜燃气灶打不着火怎么办?常见原因有哪些?
- 备份还原软件哪个好?如何选择适合自己的备份工具?
- 美的冰柜温度调节方法是什么?遇到问题如何解决?
- 网络分配器怎么用?使用过程中常见问题有哪些?
- 苹果手机丢失了如何找回来?开启“查找我的iPhone”功能的步骤是什么?
- xp系统安装步骤图解及安装方法?如何一步步完成xp系统的安装?
- win10“自动修复”失败怎么办?如何手动修复电脑问题?
- 灰鸽子3秒速连且不限流?常见问题解答?
- win7虚拟光驱怎么使用?安装和使用步骤是什么?
- 热门文章
-
- 魔力宝贝新区开放了吗?新区常见问题解答指南?
- 龙之谷圣骑士刷图加点怎么选择?加点策略有哪些常见问题?
- 成人小游戏大全有哪些?如何安全下载?
- 赛尔号雷伊精灵怎么获得?获取雷伊精灵的常见问题解答?
- 幻城手游新手选择职业指南:哪个职业最适合自己?
- 功夫宠物宇宙白龙如何合成?合成白龙的步骤和材料是什么?
- 网络游戏角色人物设计有哪些要点?如何打造个性鲜明的游戏角色?
- 战龙三国h5装备怎么获取?获取装备常见问题解答?
- 张任用什么兵书?古代兵法书籍有哪些特点?
- 经典格斗10招式有哪些?如何在实战中有效运用?
- 大唐无双2挖宝地图怎么使用?常见问题有哪些?
- DNF国庆套装有哪些亮点?如何获取最新国庆套装?
- 金钱豹王攻略怎么玩?游戏中的隐藏要素有哪些?
- 造梦西游440级剧情副本如何完成?遇到困难怎么办?
- 2024年最新大型安卓单机游戏排行榜有哪些?如何选择适合自己的游戏?
- 热评文章
-
- 西门子洗衣机售后服务热线怎么找?遇到问题如何快速联系?
- 樱雪热水器维修24小时服务在哪里找?如何预约维修?
- 帅康售后电话号码是多少?如何快速联系帅康客服?
- 天猫方糖连接wifi的方法是什么?遇到连接问题怎么办?
- 苹果四刷机教程?刷机失败怎么办?
- 多功能空调设备价格多少?购买时应该注意哪些因素?
- 安防监控网线断了怎么办?如何快速修复?
- 360n5root过程详解是什么?如何安全进行root操作?
- 史密斯太阳能热水器清洗步骤是什么?清洗后如何维护?
- ThinkPad T420清灰指南:如何解决散热问题?
- 如何自定义个性鼠标箭头?步骤和技巧是什么?
- 微波炉价格低和价格高的区别是什么?购买时应该注意哪些因素?
- 360无线路由器怎么设置?详细步骤解析!
- 打印纸价格最新行情是怎样的?如何根据需求选择合适的产品?
- 南京维修电脑电话?电脑出现故障怎么办?
- 热门tag
- 标签列表
- 友情链接
